This blog article presents a simple model to help avoid the creep in of subtle (or not!) effects of the law of instrument (Maslow's hammer) while problem solving in general. This is applicable to research projects with partners across organisational, geographic boundaries in particular.
At the outset, the model differentiates between and isolates the domains of the problem and the solution. It is important to understand stakeholders' needs 'independent of' and 'in isolation from' technology, known and previously produced solutions thereby focusing purely on the problem. Chances are better that this approach could lead to new innovative 'thought out of the box solutions'.
At the very least, it avoids the expertise in the solution domain introducing the effect of the law of instrument (Maslow's Hammer). That is 'I have a hammer (solution) and everything (problem) looks like a nail to me'.
The model (shown in the diagram above) is derived from the text description in the article from the year 2000 - Features, Use Cases, Requirements, Oh My! - by Dean Leffingwell. The diagram elaborates only high level objects and their relationships and links the problem and solution domains. After this level, it is possible to extend the model by introducing objects that are unique to one's needs (for e.g. use cases, pre-conditions, post-conditions etc.).
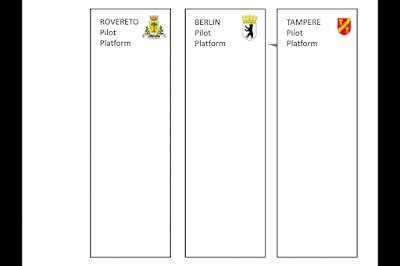
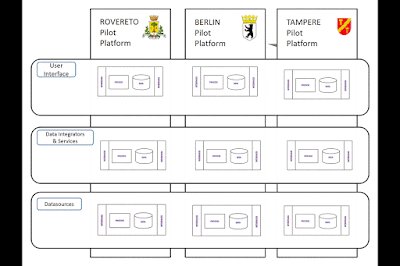
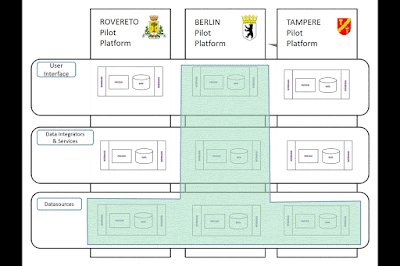
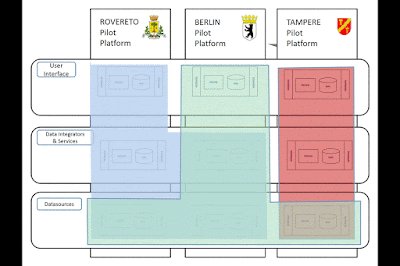
This is a minimalist model and in particular it has been effectively used by EU research projects such as STREETLIFE (an FP7 funded research project) for all project members to quickly align with the purpose and goal (the big picture) of their activities. The model is introduced in the deliverable D2.2.2 Blueprint Architecture, Security Architecture and Pilot Specific Architectures (Intermediate) and is effectively employed for the mobility management and control panel (MMECP) use case descriptions.
 |
| A minimalist model for problem solving for business and research projects |
At the outset, the model differentiates between and isolates the domains of the problem and the solution. It is important to understand stakeholders' needs 'independent of' and 'in isolation from' technology, known and previously produced solutions thereby focusing purely on the problem. Chances are better that this approach could lead to new innovative 'thought out of the box solutions'.
At the very least, it avoids the expertise in the solution domain introducing the effect of the law of instrument (Maslow's Hammer). That is 'I have a hammer (solution) and everything (problem) looks like a nail to me'.
The model (shown in the diagram above) is derived from the text description in the article from the year 2000 - Features, Use Cases, Requirements, Oh My! - by Dean Leffingwell. The diagram elaborates only high level objects and their relationships and links the problem and solution domains. After this level, it is possible to extend the model by introducing objects that are unique to one's needs (for e.g. use cases, pre-conditions, post-conditions etc.).
This is a minimalist model and in particular it has been effectively used by EU research projects such as STREETLIFE (an FP7 funded research project) for all project members to quickly align with the purpose and goal (the big picture) of their activities. The model is introduced in the deliverable D2.2.2 Blueprint Architecture, Security Architecture and Pilot Specific Architectures (Intermediate) and is effectively employed for the mobility management and control panel (MMECP) use case descriptions.
References
- Features, Use Cases, Requirements, Oh My! - Dean Leffingwell, SVP, Rational Software, 2000
- The law of Instrument, Maslow's Hammer
- STREETLIFE Deliverable D2.2.2
- Blueprint Architecture, Security Architecture and Pilot Specific Architectures (Intermediate)
- Download the document from the Cordis Europa Site here
- The STREETLIFE project on the Cordis Europa Site
- The STREETLIFE project website